Карта сайта (плагин Sitemap Generator)
У многих из вас, дорогие мои коллеги, уже есть карта сайта. У кого-то она была встроена в тему, кто-то установил специальный плагин. В последнее время я тоже задумалась над этим вопросом, ведь сайт потихоньку наполняется новыми статьями, и навигация день ото дня становится все более неудобной. Хочу познакомить вас с плагином для создания карты сайта Sitemap Generator, который позволяет сгенерировать карту не для поисковых роботов, а для посетителей наших сайтов.
Для тех, кого заинтересовала данная информация, привожу порядок действий по установке и настройке данного плагина.
- Переходим по ссылке Sitemap Generator и скачиваем последний релиз плагина (For WordPress 2.1 through 2.8+).
- Открываем админ-панель: плагины - добавить плагин - загрузить файл - выберите файл - sitemap-generator.zip - установить сейчас - активировать. (Не останавливаюсь подробно на описании этой цепочки, т.к. всем нам она хорошо известна).
Далее мы приступаем к настройке.
- админ-панель - настройки - DDSitemapGen (нажимаем).
Если вы используете браузер Google Chrome, то он автоматически предложит перевести страницу.
Если же вы пользуетесь другим браузером, то в выпадающем списке языков выбираем русский:
Затем спускаемся вниз страницы и нажимаем кнопку Update options,
 после чего обновляем страницу.
после чего обновляем страницу.
Теперь она на русском языке, и мы можем приступить к настройкам.
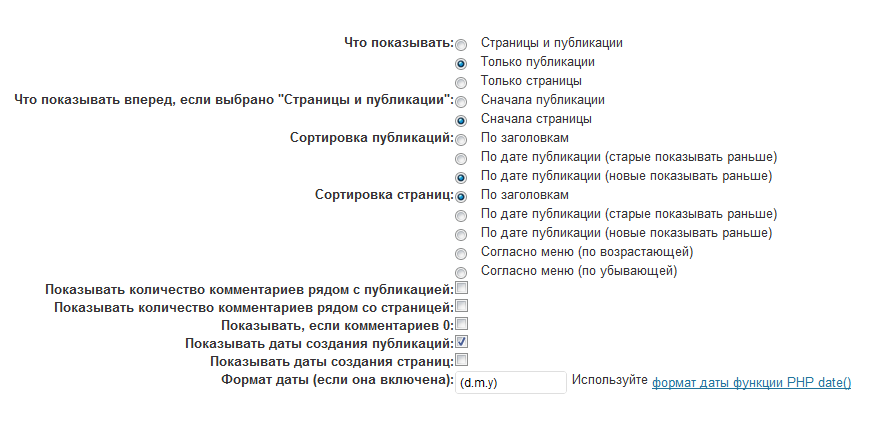
В разделе Генерация Карты Сайта настраиваем вид нашей карты:
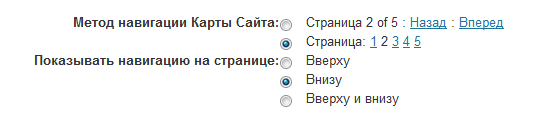
В разделе навигация настраиваем вид постраничной навигации:
Вы сами можете выбрать, как будет выглядеть карта вашего сайта. Если же результат вам не понравится, всегда можно вернуться и поэкспериментировать.
После этого сохраняем настройки (нажимаем кнопку «Записать настройки»).
Теперь нам нужно создать страницу, на которой будет размещена наша карта.
- Админ-панель – Страницы – Добавить страницу - Вводим название – Карта сайта.
Переключаемся на закладку HTML и размещаем в поле текста один-единственный скрипт
<!-- ddsitemapgen --> (Советую его скопировать, чтобы не пропустить необходимые пробелы).
Теперь вновь созданную страницу можно опубликовать и любоваться сгенерированной картой вашего сайта.
PS. В связи с несколькими отзывами об ошибках при установке плагина Sitemap Generator, хочу напомнить, что любой плагин может оказаться несовместимым с вашей темой WordPress. Чтобы избежать потери материалов, перед активацией плагина не забывайте, пожалуйста, делать резервную копию.
Желаю успеха!














Карта сайта (Карта сайта (плагин Sitemap Generator))… Не всё так просто. Без этого или аналогичного плагина по созданию карты сайта не обойтись ;), это факт. Лучше скачивать плагин по его названию сразу из админки, будет меньше проблем с совместимостью с установленной темой – шаблоном и её текущей версией. С плагинами нужно работать аккуратно.
Марина, инструкцию по плагину Sitemap Generator вы составили хорошую ;) и правильную.
Сергей, большое спасибо. Я очень ценю Ваше мнение.
Как интересно! И хорошо все расписано. Вот только пока мне, наверное, еще и показывать на карте нечего. Да и непонятно, как при столь малом количестве статей продумать все настройки. Но – здорово, что есть куда заглянуть и проконсультироваться! Спасибо!
С картой очень удобно искать информацию.
Спасибо.
Воспользовалась, но не все получилось! Ввела скрипт, но он не сработал(( Но все равно очень полезная информация, спасибо!
Ураа, все получилось! Спасибо Вам огромное!
Рада, что все получилось!
Спасибо за рекомендации! Нужно будет установить.
У меня вроде есть, но на сайте почему-то не отражается…
Попробую еще
Все получилось. До этого был подобный плагин, но он не работал. Спасибо.
надо и правда подумать про это
где вы раньше были, я долго искала плагин, они тоже разные есть
Я тоже долго искала, два предыдущих мне не подошли.
Надо попробовать этот. Пробовал другие, не подошли.
Благодарствую. Как раз думал о создании похожей карты.
попробовала но у меня не включился переводчик и получилось весь блог в каких то аброкодабре и теперь еще не могу удалить этот плагин пишет какая то ошибка пришлось делать откат аж на неделю потеряла все записи а плагин все равно не удаляется вот я натворила делов теперь не знаю что делать
Света, мне очень жаль, что у Вас так получилось. У меня этот плагин уже третий, первые 2 тоже не встали, вероятно конфликты с темой. На хостинге должны быть ежедневные копии. Не пробовали им написать?
Давно хочу сделать карту сайта, прочитав комментарий Светланы стало как-то боязно, хотя конечно все случается – еще может быть не стыковка темы
Надо попробовать плагин. Навигация по сайту должна быть удобной для посетителей.
Огромное вам спасибо за понятную инструкцию. А то сеошники обычно пишут слишком заумно. Давно собиралась сделать карту сайта, теперь точно сделаю.