Карта сайта (плагин Sitemap Generator)
У многих из вас, дорогие мои коллеги, уже есть карта сайта. У кого-то она была встроена в тему, кто-то установил специальный плагин. В последнее время я тоже задумалась над этим вопросом, ведь сайт потихоньку наполняется новыми статьями, и навигация день ото дня становится все более неудобной. Хочу познакомить вас с плагином для создания карты сайта Sitemap Generator, который позволяет сгенерировать карту не для поисковых роботов, а для посетителей наших сайтов.
Для тех, кого заинтересовала данная информация, привожу порядок действий по установке и настройке данного плагина.
- Переходим по ссылке Sitemap Generator и скачиваем последний релиз плагина (For WordPress 2.1 through 2.8+).
- Открываем админ-панель: плагины - добавить плагин - загрузить файл - выберите файл - sitemap-generator.zip - установить сейчас - активировать. (Не останавливаюсь подробно на описании этой цепочки, т.к. всем нам она хорошо известна).
Далее мы приступаем к настройке.
- админ-панель - настройки - DDSitemapGen (нажимаем).
Если вы используете браузер Google Chrome, то он автоматически предложит перевести страницу.
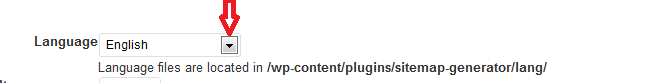
Если же вы пользуетесь другим браузером, то в выпадающем списке языков выбираем русский:
Затем спускаемся вниз страницы и нажимаем кнопку Update options,
 после чего обновляем страницу.
после чего обновляем страницу.
Теперь она на русском языке, и мы можем приступить к настройкам.
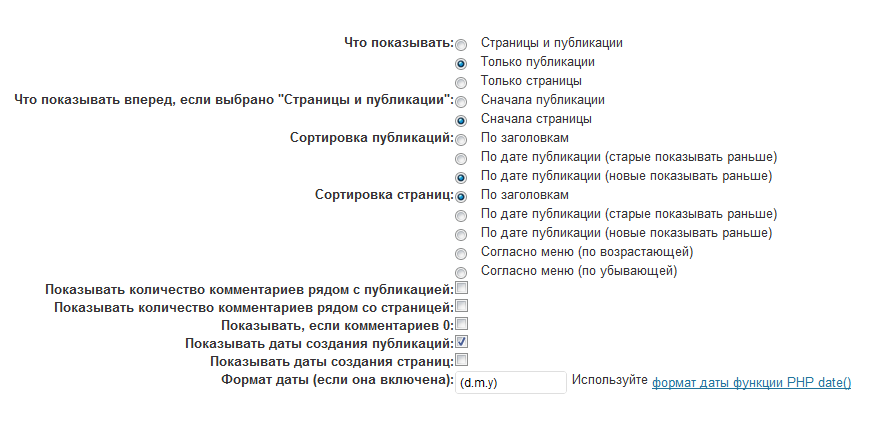
В разделе Генерация Карты Сайта настраиваем вид нашей карты:
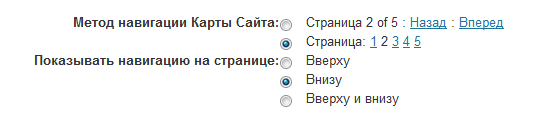
В разделе навигация настраиваем вид постраничной навигации:
Вы сами можете выбрать, как будет выглядеть карта вашего сайта. Если же результат вам не понравится, всегда можно вернуться и поэкспериментировать.
После этого сохраняем настройки (нажимаем кнопку «Записать настройки»).
Теперь нам нужно создать страницу, на которой будет размещена наша карта.
- Админ-панель – Страницы – Добавить страницу - Вводим название – Карта сайта.
Переключаемся на закладку HTML и размещаем в поле текста один-единственный скрипт
<!-- ddsitemapgen --> (Советую его скопировать, чтобы не пропустить необходимые пробелы).
Теперь вновь созданную страницу можно опубликовать и любоваться сгенерированной картой вашего сайта.
PS. В связи с несколькими отзывами об ошибках при установке плагина Sitemap Generator, хочу напомнить, что любой плагин может оказаться несовместимым с вашей темой WordPress. Чтобы избежать потери материалов, перед активацией плагина не забывайте, пожалуйста, делать резервную копию.
Желаю успеха!














Благодаря вашей подробной инструкции установила карту сайта.Спасибо большое!
Рада, что смогла помочь…
Марина, давала ссылку студентке на эту статью, она ей очень помогла. Страничка готова.Здорово!А она как рада!
А я как рада!
Дала ссылку на эту статью еще одной ученице,не знаю найдет или нет, ссылку не вставишь. Это хорошо защищать свой текст,но общаться то мешает и конкретно. Ваша статья самая лучшая из всех.
Спасибо за подробную инструкцию по карте сайта, а то с иностранными языками не дружу.